It’s springtime, and along with the new flowers, leaves and the natural beauty of the season, Port re-branded. In case you haven’t noticed, check out the Port site or your Port developer portal. We also invested in letting you create personalized places for developers where they can easily see what needs to be done, and similar experiences for platform engineers modifying the data model.
Biggest
Brand new Port
↘️We're excited to unveil Port's fresh rebranding. Here’s to our designers Val Burtakov and Ory Zydner, for better expressing what Port is all about, and creating a site and brand that we really love. Have a look.

Change the data model directly in the software catalog
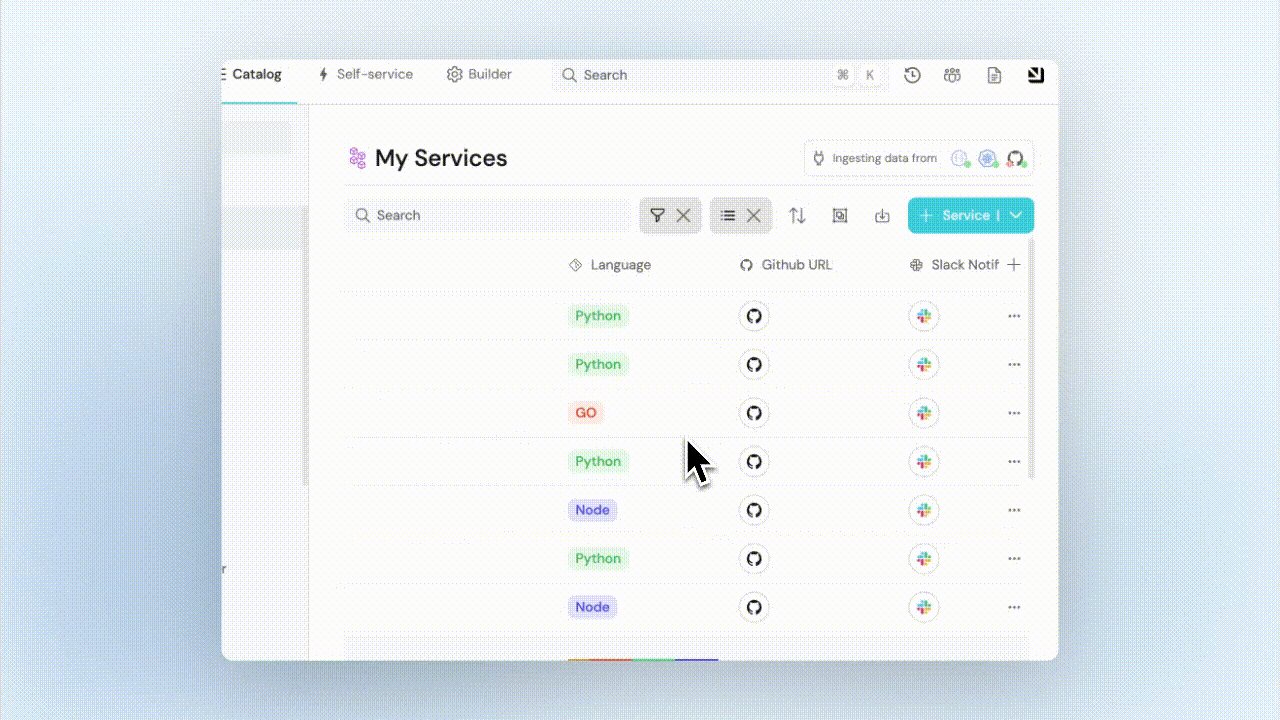
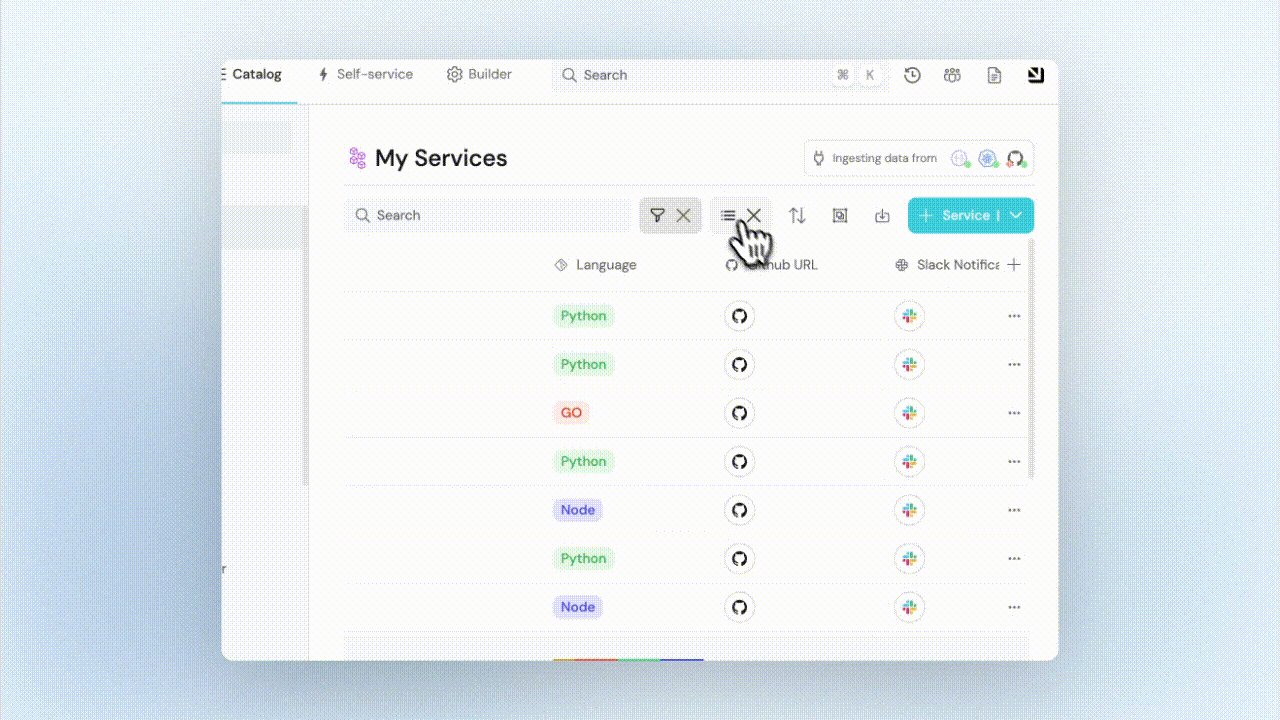
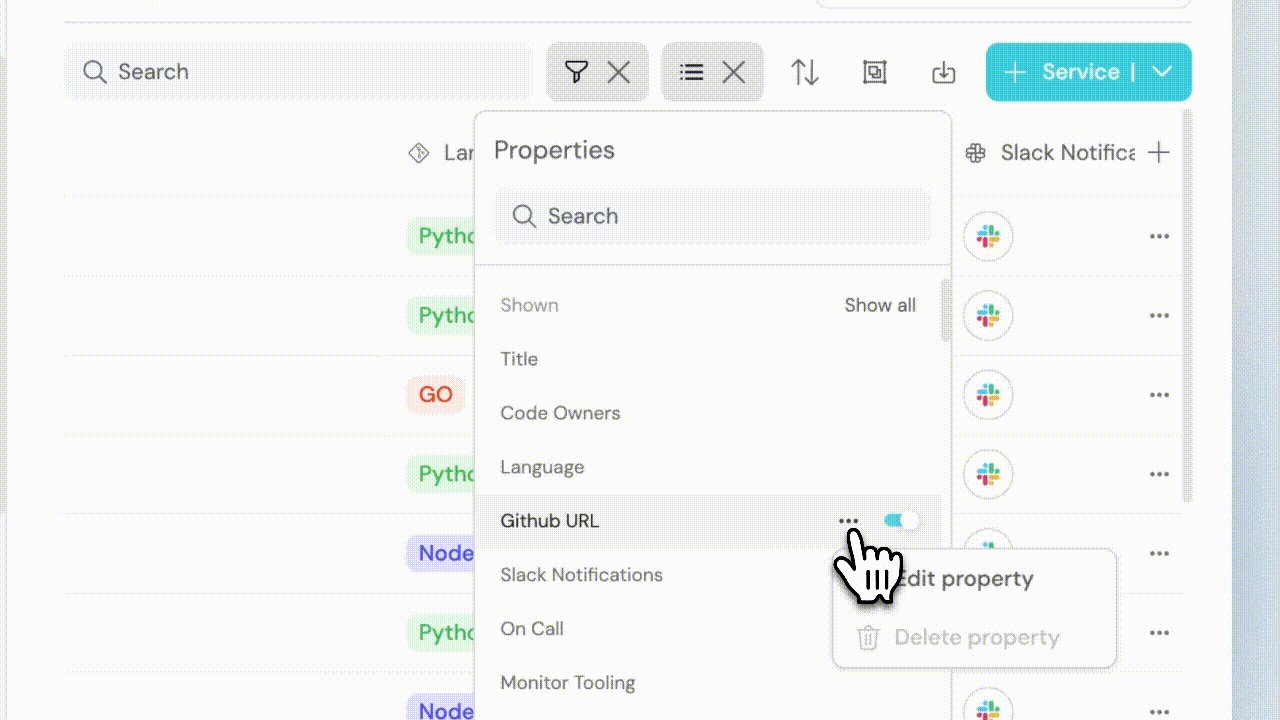
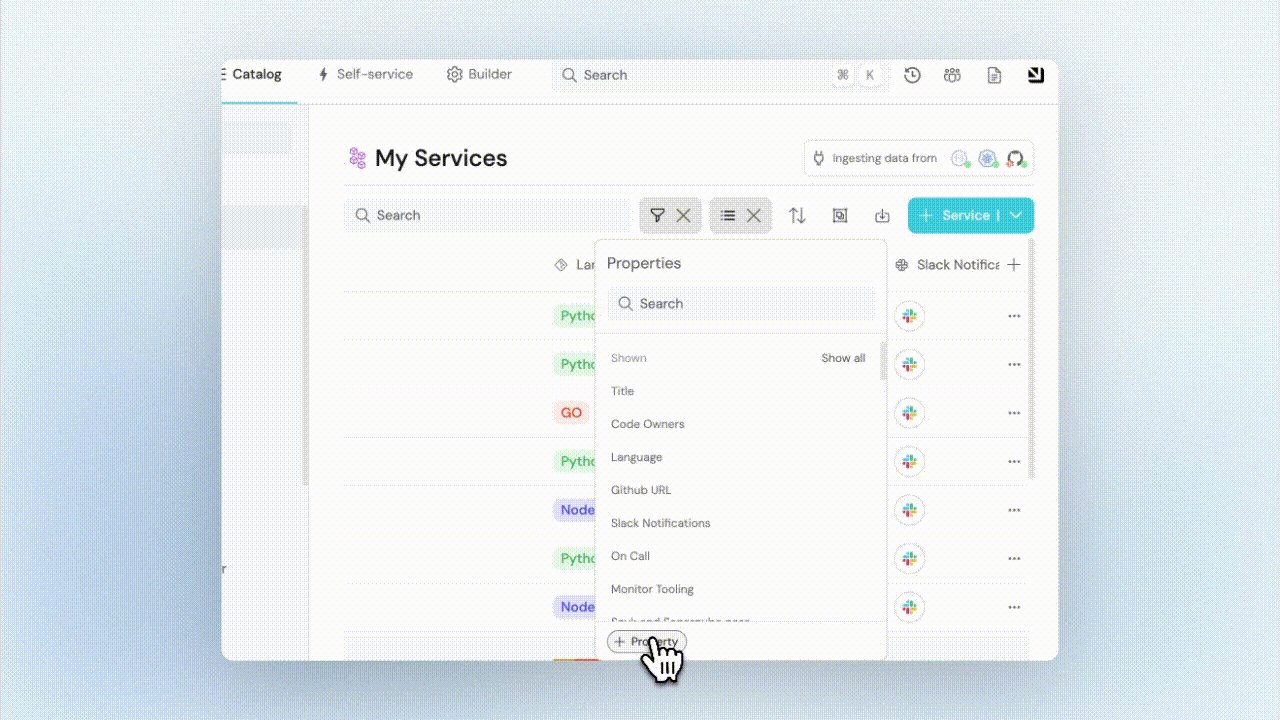
🗒️Instead of working in the builder section of the portal, platform engineers can now make changes to the data model directly in the software catalog. You can now add and edit properties in catalog tables, making data model changes easy and immediately seeing how the changes will be seen by developers.

Medium
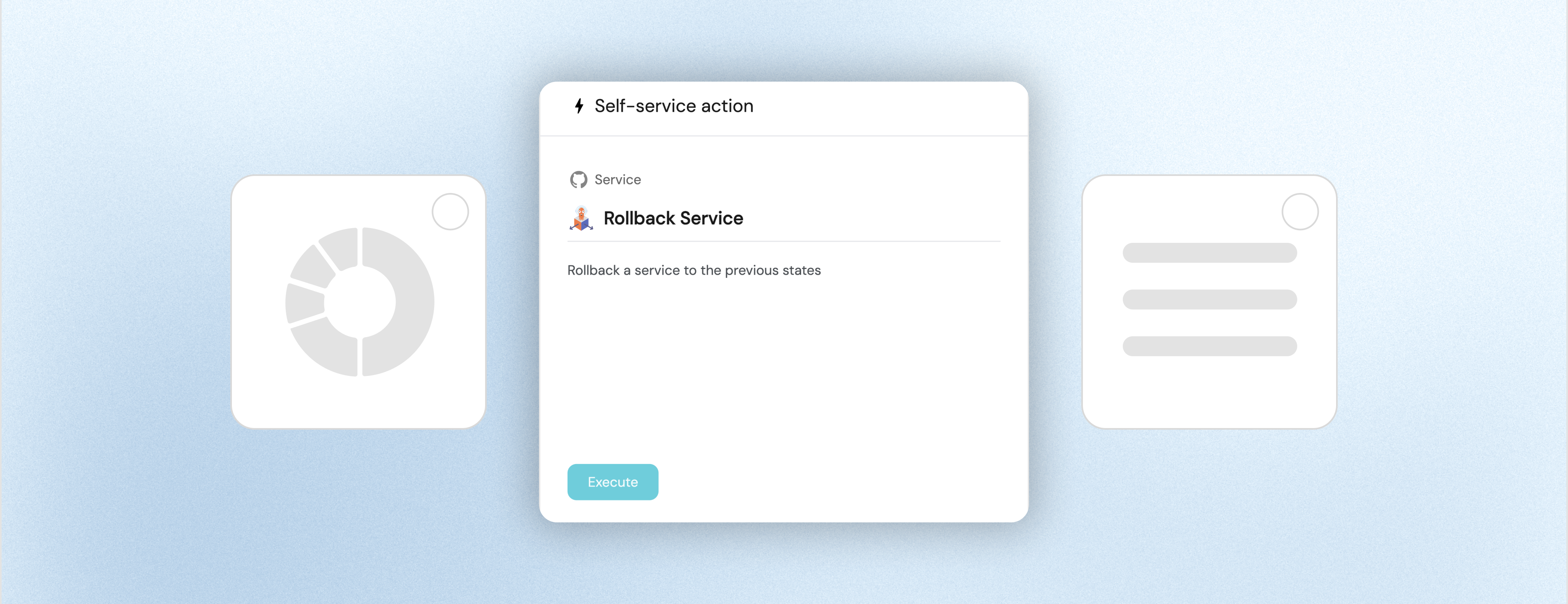
Add self-service action as a widget
With the new “Action Card” widget, you can now add self-service actions to your dashboards within its context, creating a holistic developer experience. For example, add a “Rollback Service” action to an incident management dashboard. This reduces context switching and helps make any insight immediately actionable. You can display one or more actions in one widget. Learn more.

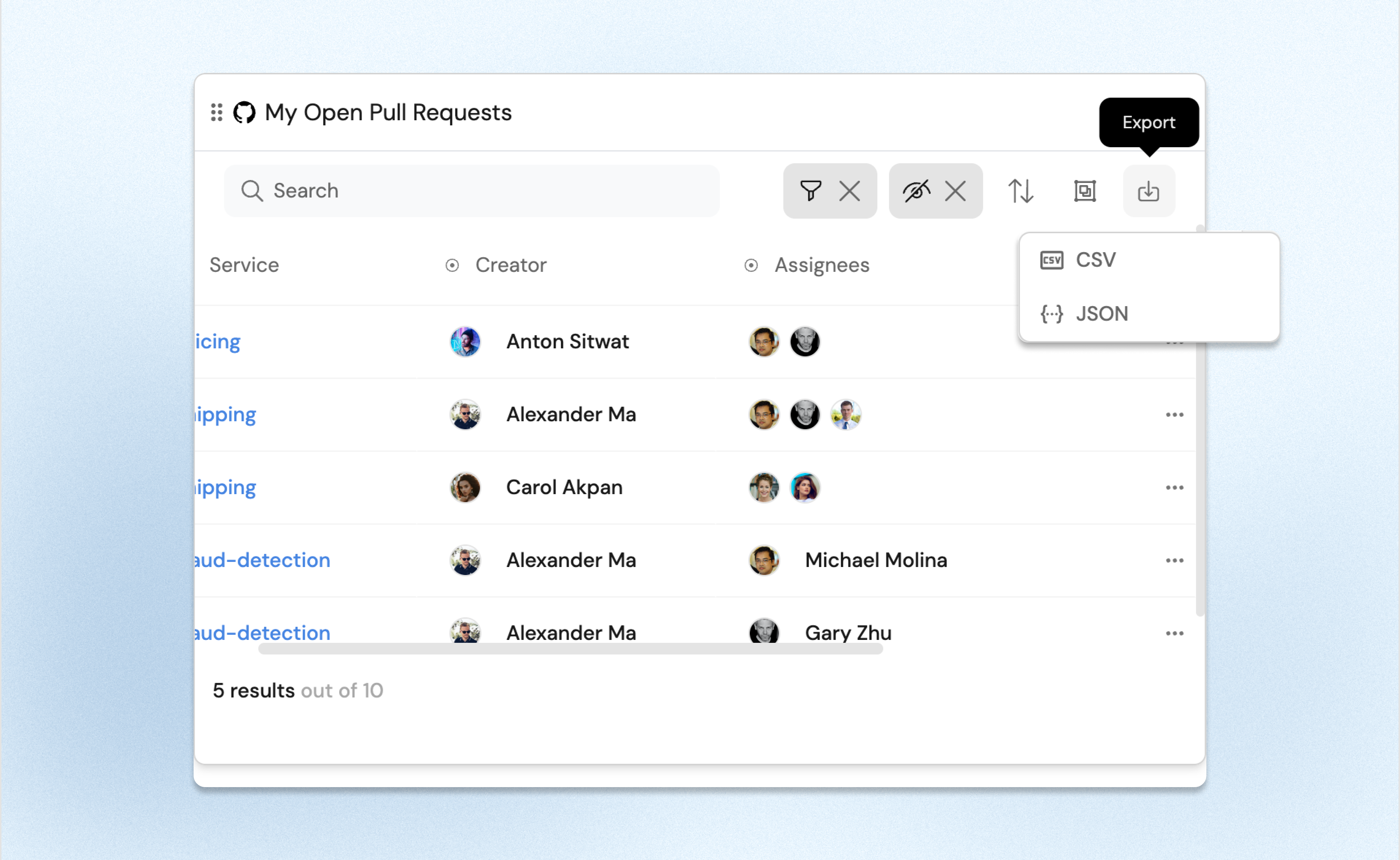
Export data from table
You can now download a specific table view as a CSV or JSON file for further use.

Small
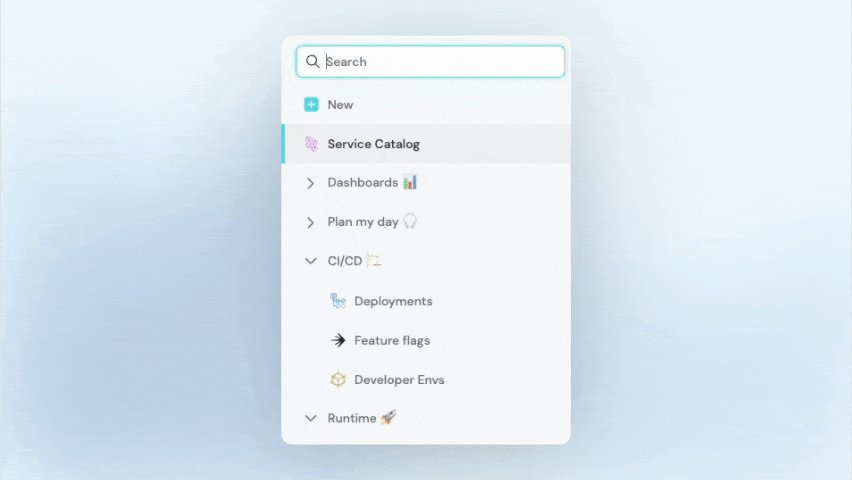
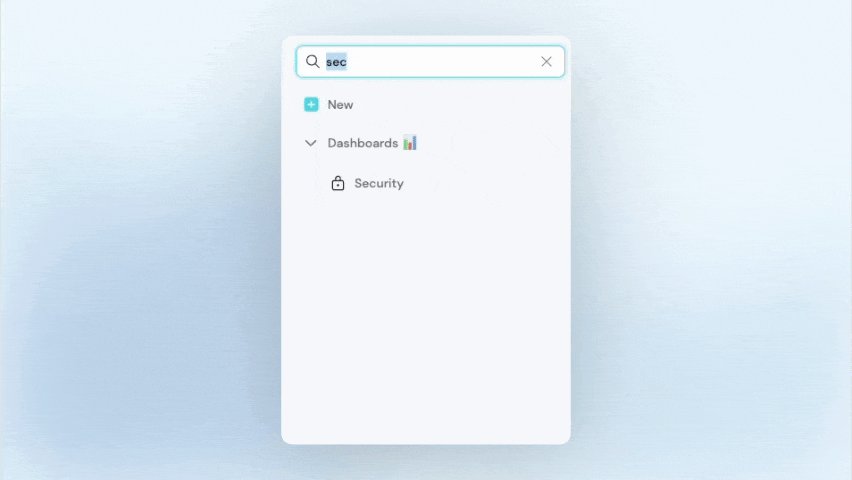
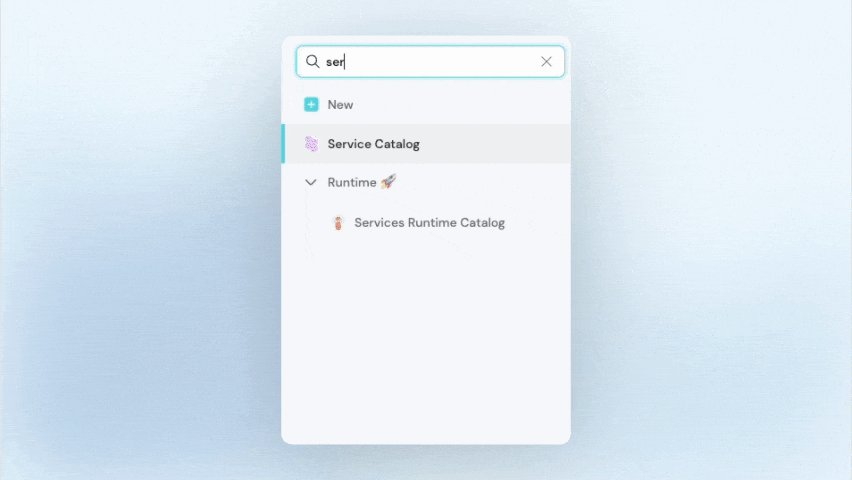
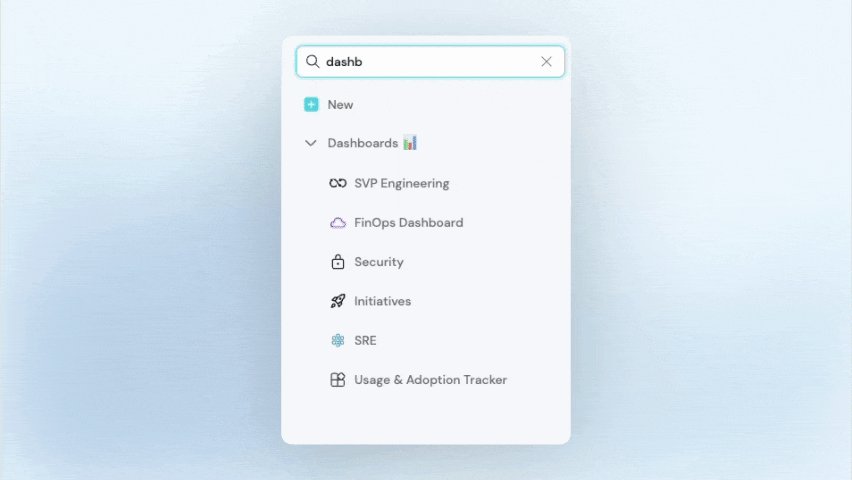
Search in catalog pages
We’ve added a new sidebar search so you can easily find the catalog page you need.

Map each item from an array with
ItemsToParse
in Ocean integration
Create and update entities based on any array in an incoming event. Learn more
Gitlab Ocean integration - granular webhooks
The Gitlab Ocean integration now allows the creation of webhooks on specific groups and choosing which branch to listen to.