A month has passed, and we’re back with our May release notes. This edition is mostly about a better, more navigable layout that supports work even when your developer portal is full of (valuable) data. Tell us what you think: we truly want to hear your comments.
Biggest
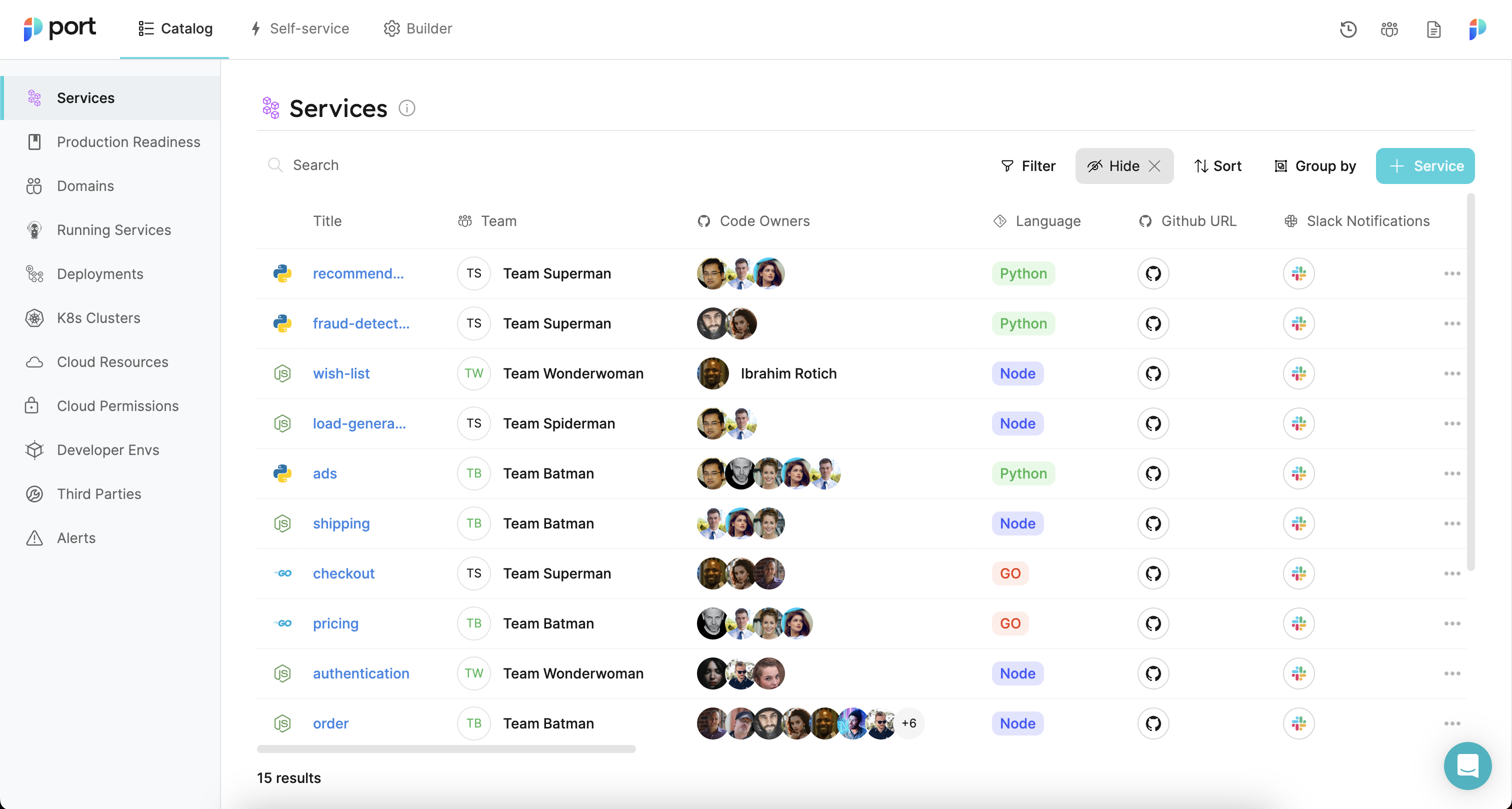
Port layout redesign
🎨Port just had a facelift! We improved the UI to make the navigation easier and allow future enhancements (to be added soon) 🚀
The main navigation (catalog, self-service, and builder) is now at the top section of the screen, and there is a new "Catalog" section with a side menu containing all catalog pages. The new side menu can be resized!

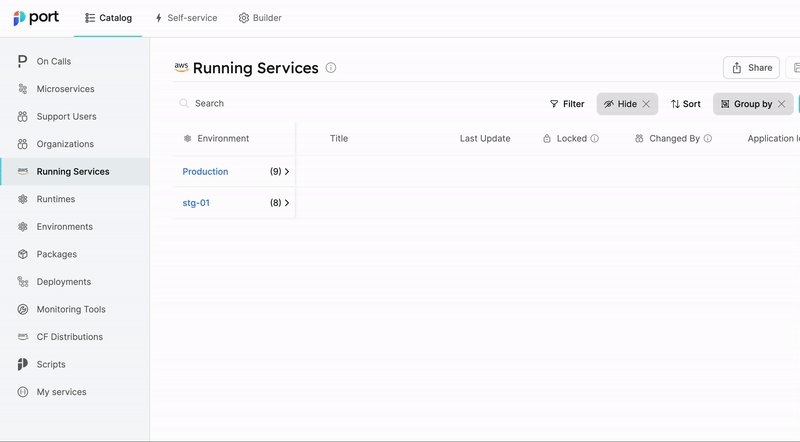
Pages & sidebar customization
📑At Port, we believe the best developer portals are the ones that can be easily adjusted according to the organization’s needs, for both the data model and user experience. This is why we added more capabilities for admins to further customize the catalog for each user:
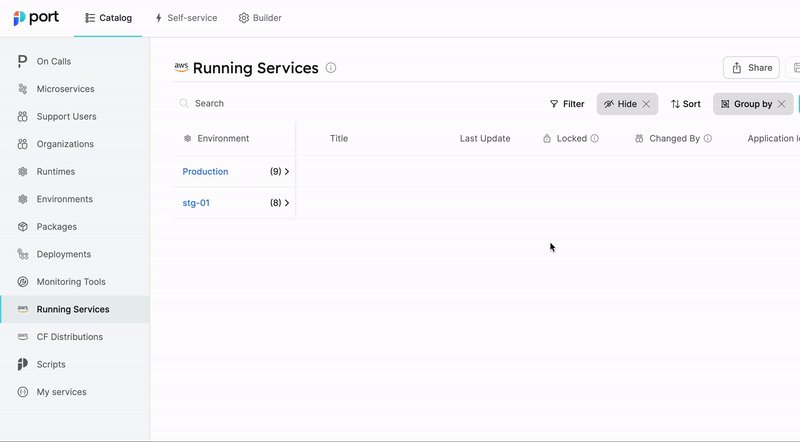
The page order in the “Catalog” section can now be changed for all users using drag & drop.
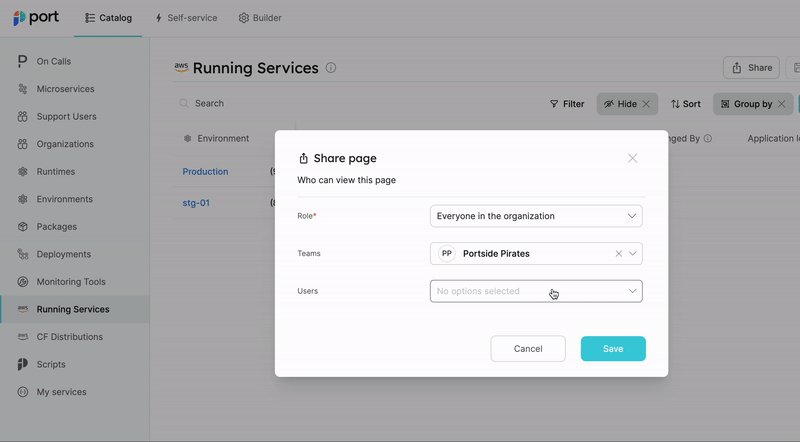
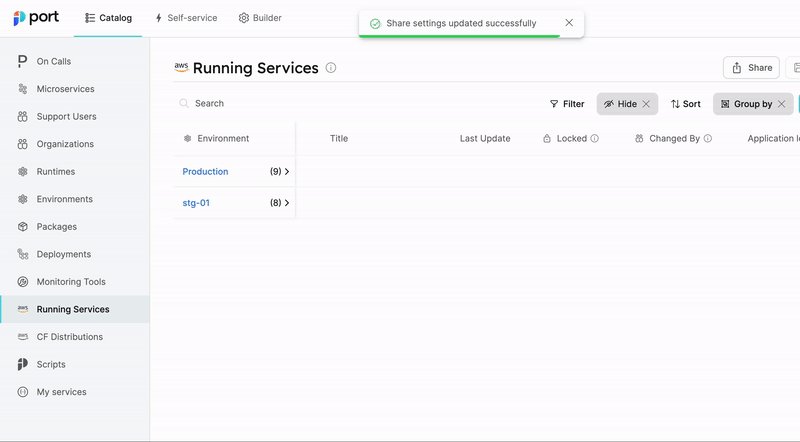
In addition, admins can now control who can view specific catalog pages by clicking on the “Share” button in the page's upper right section.

Visual editor for custom integrations
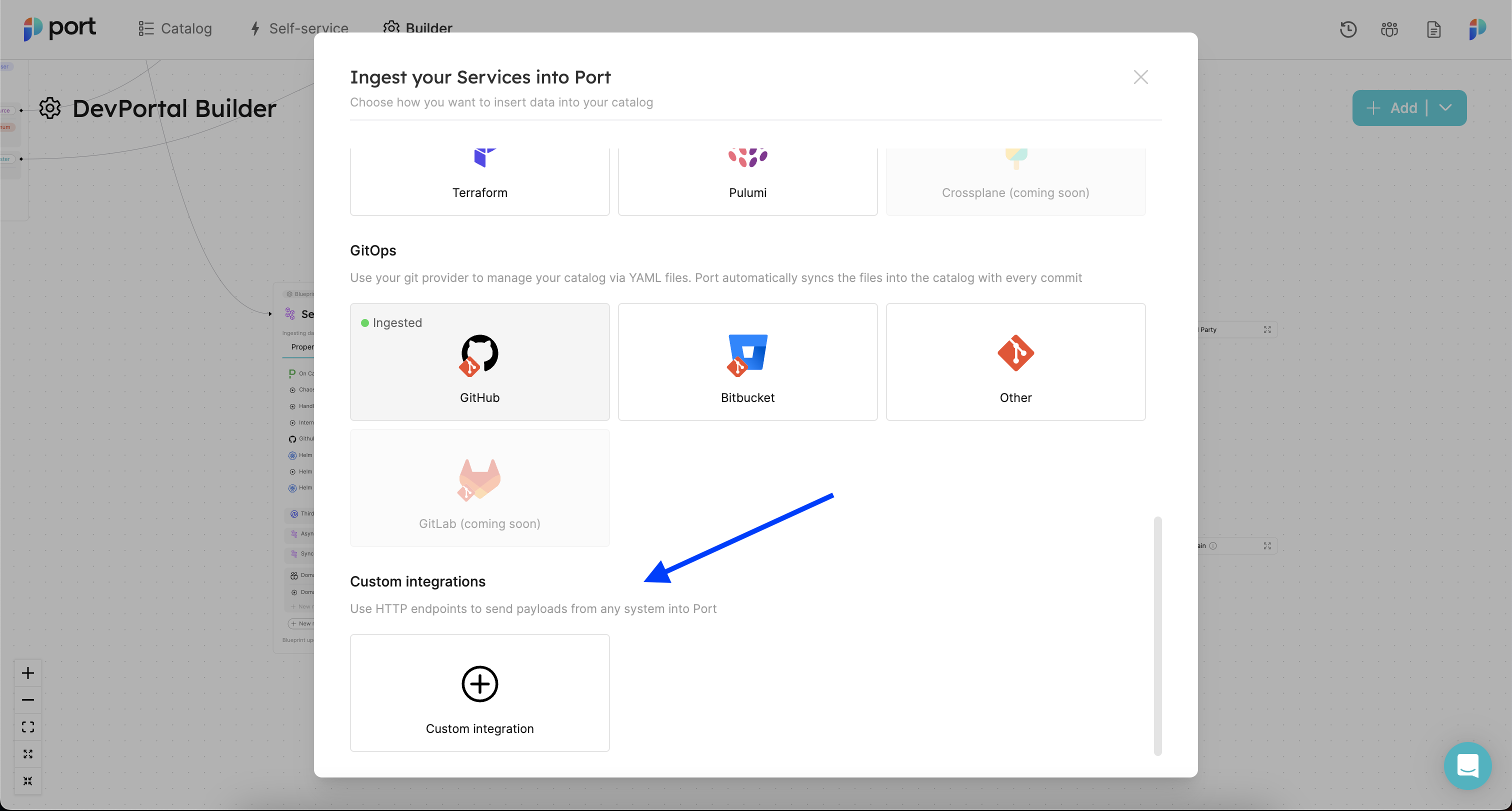
🔌Port’s extensibility engine has just become a lot more powerful! With custom integrations, you can extend Port’s data model by integrating with almost any tool and bringing the relevant data into Port’s catalog. The custom integrations use Webhook-based triggers, which can work with most third-party tools and your own custom business logic, allowing anyone to create a new integration.

You can create new custom integrations straight from Port’s interface. This is done by going to Port → “DevPortal Builder” page → clicking on the “ingest data” button → clicking on the “add custom integration” button.
See Port’s complete integration list.
GCP integration
☁️The new GCP integration allows you to enrich your software catalog with GCP resources. This includes Projects, Storage Buckets, Service Accounts, Memorystores, Compute Instances, Container Clusters, and basically anything GCP.
See how to use the how to use the GCP integration.
-----------------------------
Mediums
Number visualization for dashboards
In Port, you can create dashboards with visualizations based on data in your software catalog.
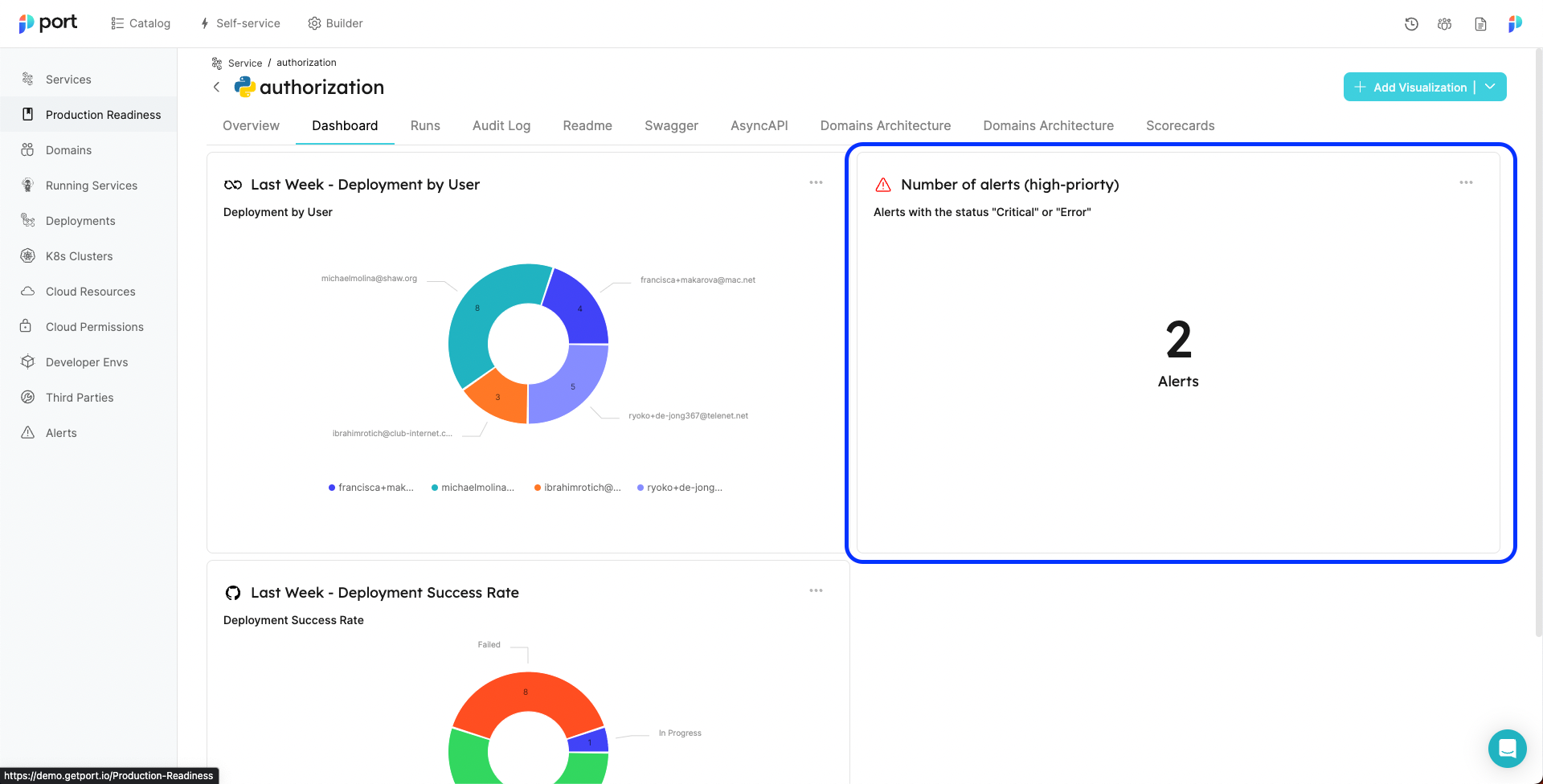
The new “Number” visualization allows you to aggregate and display your catalog data as a number in your dashboard. This can be super useful for scenarios such as high-priority alerts, unsolved vulnerabilities, cloud usage costs, and more.
You can add a new "Number" visualization by going into a specific entity page -> clicking on the "Add visualization" button.
Soon, additional visualizations will be added, such as line charts, bar charts, embedded links, and more. Read more about Port dashboards.

GitHub & Bitbucket - monorepo support
We have added the ability to use GitHub & Bitbucket integrations to map your different services, packages, and libraries from your monorepo into separate entities in Port by automatically scanning your repositories and folders. This way, our integrations support any git configuration - monorepo, polyrepo, or both!
See how to use monorepo with the GitHub integration & Bitbucket integration.
Blueprint JSON - navigation improvements
We have made it much easier to edit different elements of your blueprints!
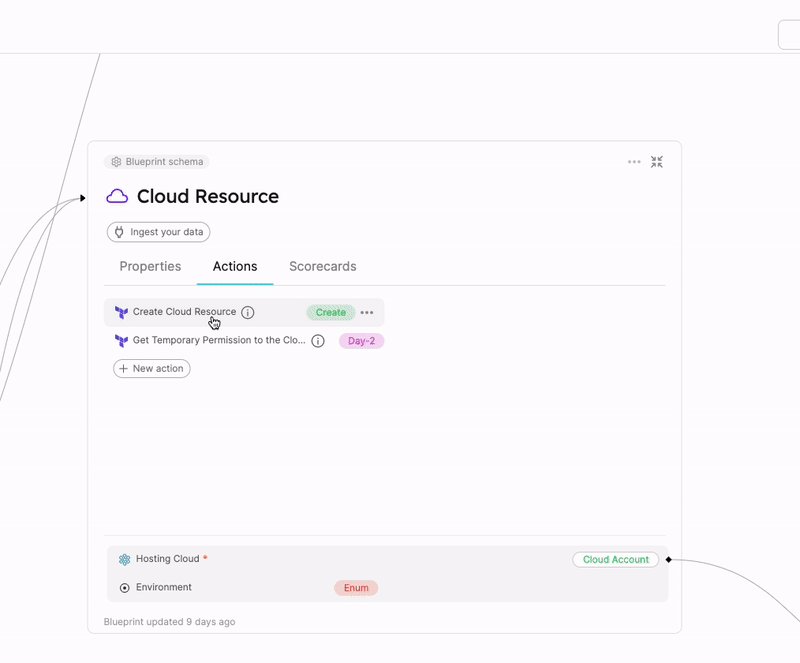
The items in the “Actions” and “Scorecards” tabs are now editable by hovering on an action/scorecard or clicking on the “New action/scorecard” buttons.
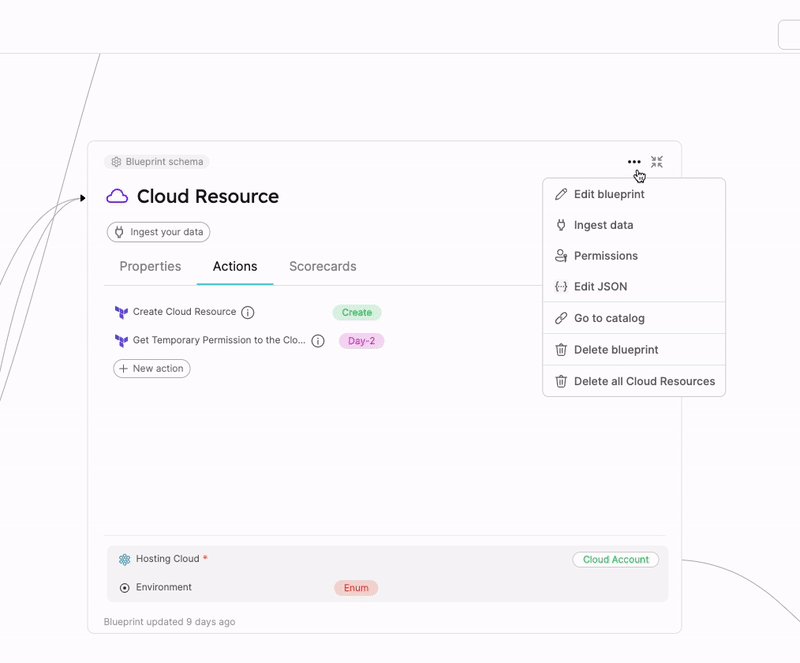
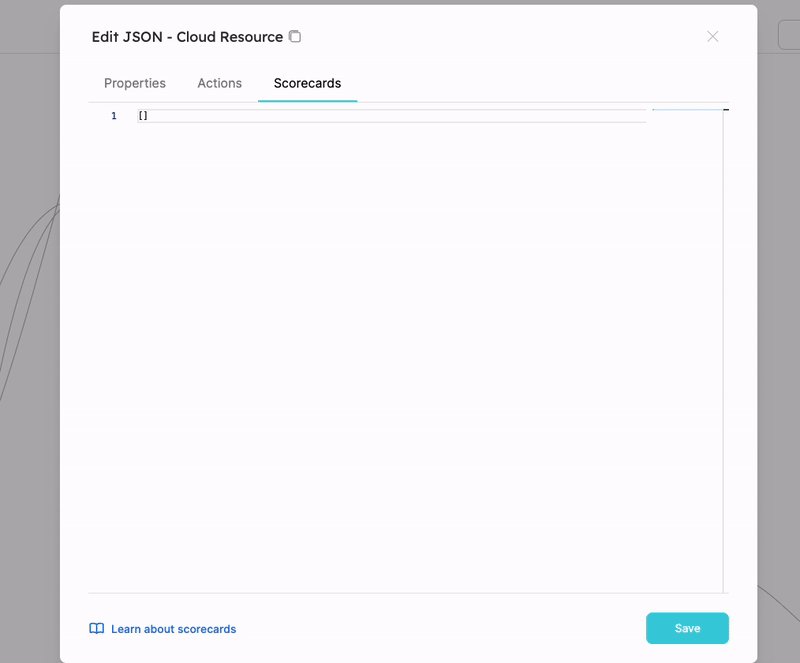
Clicking on the new “Edit JSON” button in the blueprint three dots menu will open a menu containing the complete JSONs of the blueprint’s properties, actions, and scorecards.

Terraform improvements
We have added support for the “Terraform import” functionality. This allows you to import entities and blueprint data from Port into Terraform.
In addition, several improvements have been made to the Terraform provider to ensure the best experience while using it. Read about the Terraform provider.
-----------------------------
Smalls
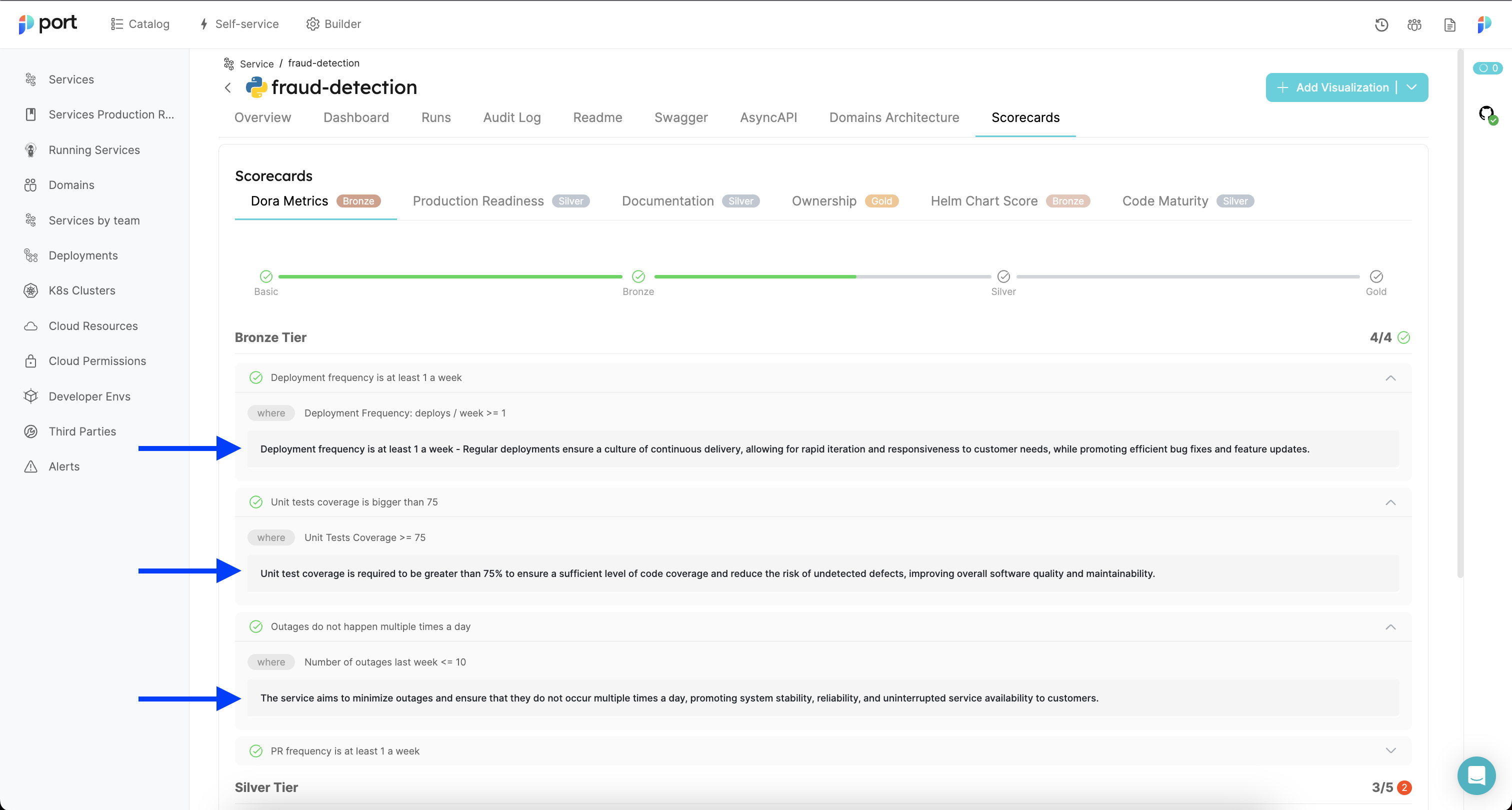
Description of scorecard rules
When defining scorecard rules, you can use the new "description" property to further explain details about the rule, such as the importance of a rule and the motivation behind it. Descriptions can be added in markdown to add additional formatting, links, and more.
Read more about scorecards here.

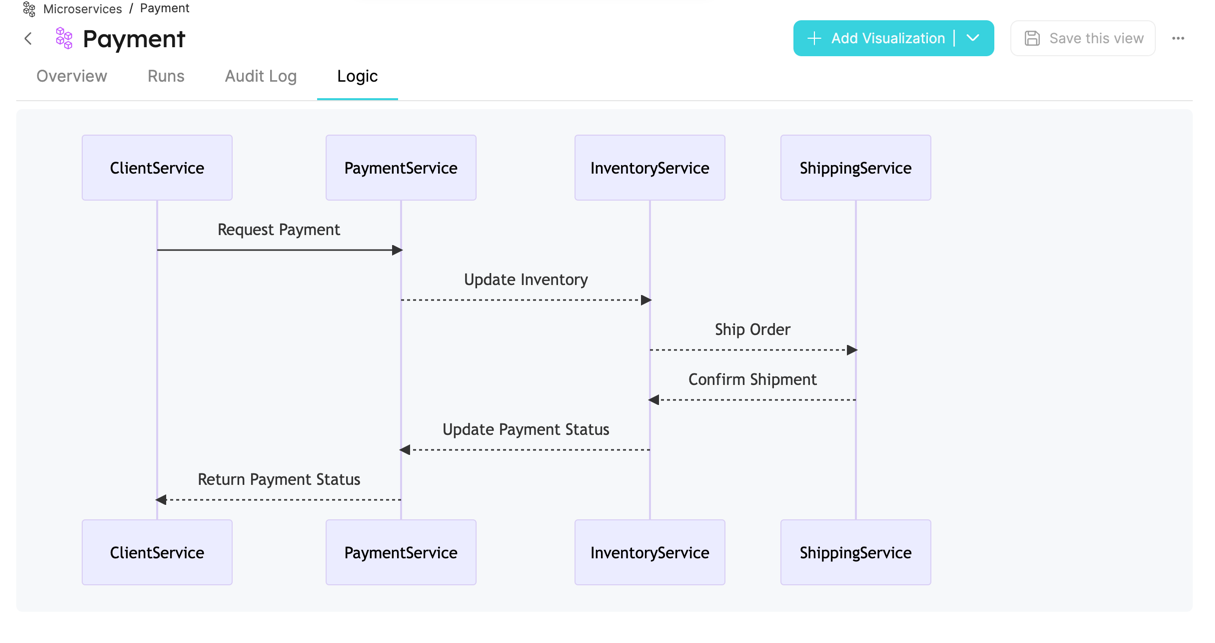
Mermaid support for the markdown widget
Mermaid is a diagramming and charting tool that uses text and code to generate diagrams and charts.
You can now use Mermaid in your Port’s Markdown widgets. To use it, all you need to do is add mermaid syntax to the markdown property in the relevant blueprint.
See how to use Markdown widgets.

Self-service actions - Slack/webhook notifications for manual approval
When a self-service action that requires manual approval is performed, the approving users will get an email notification requiring them to review the request.
In addition to emails, we have added the ability to send a message to a Slack channel or trigger a webhook.
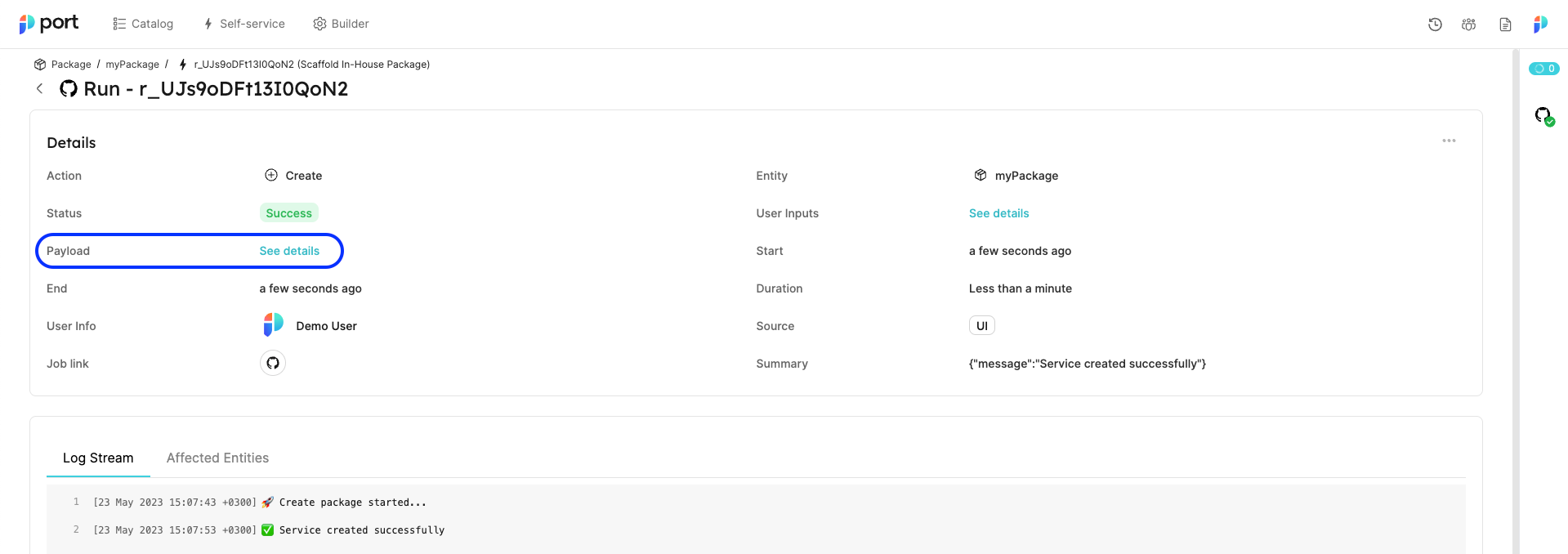
Runs - displaying the payload
The payload of a specific run is now displayed in Port’s specific run page and audit log under the “Payload” property.

GitHub Workflow - update running action
Port’s GitHub workflow can now update running self-service action data such as status and log messages.